Sequelize ERD
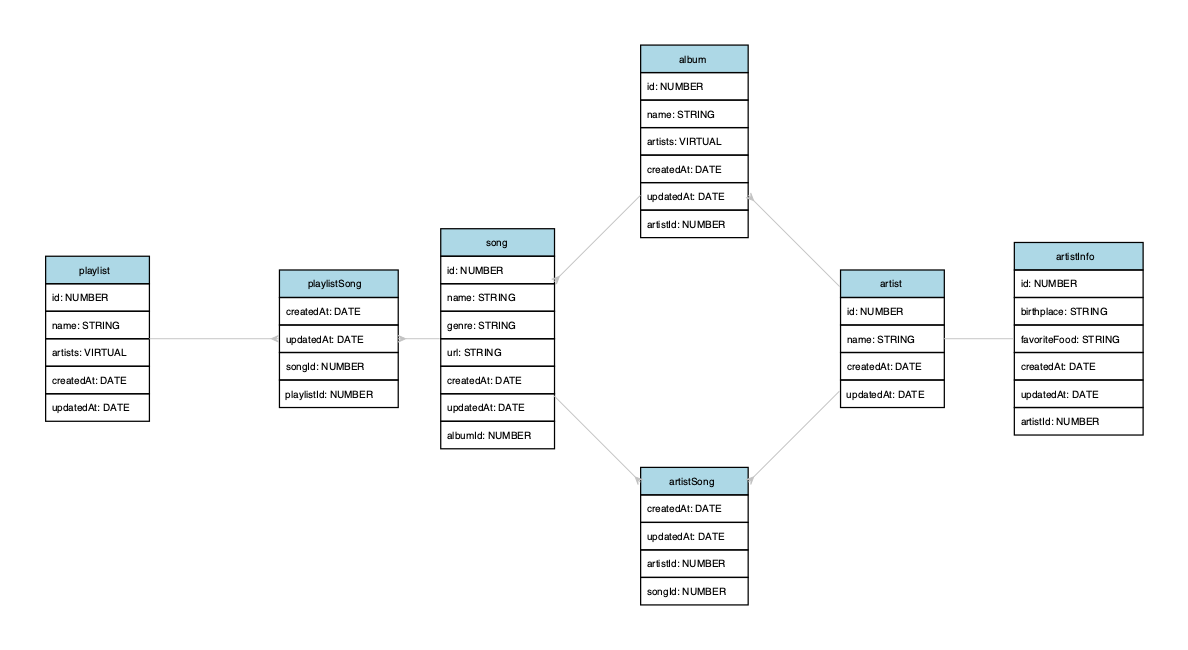
ERD diagrams can be awesome. They visualize the relational graph of your application's data model. If your app is small enough, they can be a great piece of documentation. But, it can be hard to keep them up to date. That's why I made SequelizeERD. If you use Sequelize, plug it into SequelizeERD and you'll automatically generate diagrams in whatever format you'd like.

Installation
You don't need Graphviz or any non-javascript software to use this. Just
$ npm install sequelize-erd --save-devAPI
Exported from sequelize-erd is a function which takes your models. It can either take the sequelize instance or a path to a file to require. The function returns an svg of the models.
const { writeFileSync } = require("fs");
const Sequelize = require("sequelize");
const sequelizeErd = require("sequelize-erd");
(async function () {
const db = new Sequelize(/* Your Sequelize config object */);
// Import DB models here
const svg = await sequelizeErd({ source: db }); // sequelizeErd() returns a Promise
writeFileSync("./erd.svg", svg);
// Writes erd.svg to local path with SVG file from your Sequelize models
})();You can also customize the output format, engine, arrow shapes, arrow size, line colors, and line width as well as include/exclude specific models.
const svg = await sequelizeErd({
source: db,
format: "json", // See available options below
engine: "circo", // See available options below
arrowShapes: {
// Any of the below 4 options formatted ['startShape', 'endShape']. If excluded, the default is used.
BelongsToMany: ["crow", "crow"], // Default: ['none', 'crow']
BelongsTo: ["inv", "crow"], // Default: ['crow', 'none']
HasMany: ["crow", "inv"], // Default: ['none', 'crow']
HasOne: ["dot", "dot"], // Default: ['none', 'none']
},
arrowSize: 1.2, // Default: 0.6
lineWidth: 1, // Default: 0.75
color: "green3", // Default: 'black'
include: ["artist", "song", "album", "artistSong"],
}); // sequelizeErd() returns a Promise
writeFileSync("./erd.svg", svg);From bash
Options
sourcerelative path from project root to js file containing sequelize object with models loadeddestinationWhere you want your ERD SVGincludeOnly include the following modelsexcludeExclude the following modelsformatFile format. Options are "svg", "dot", "xdot", "plain", "plain-ext", "ps", "ps2", "json", "json0"engineLayout engine to use, options are "circo", "dot", "fdp", "neato", "osage", "twopi". Default to "circo"
We expose a binary for you to use as a npm script. If you want an erd diagram generated in your project folder every time you commit, add this to your package json.
The source path specifies a js file that must export your Sequelize DB instance. It also needs to load all your models.
{
"scripts": {
"erd": "sequelize-erd --source ./path/to/your/sequelize/instance --destination ./erd.svg"
}
}- Next: We have coding in schools backwards
- Previous: Await... async